Симулятор «цифровой химии»
Хочу рассказать об эксперименте, целью которого было продемонстрировать, что с помощью небольшого набора правил можно создавать сложные, интересно устроенные виртуальные миры прямо в окне браузера.
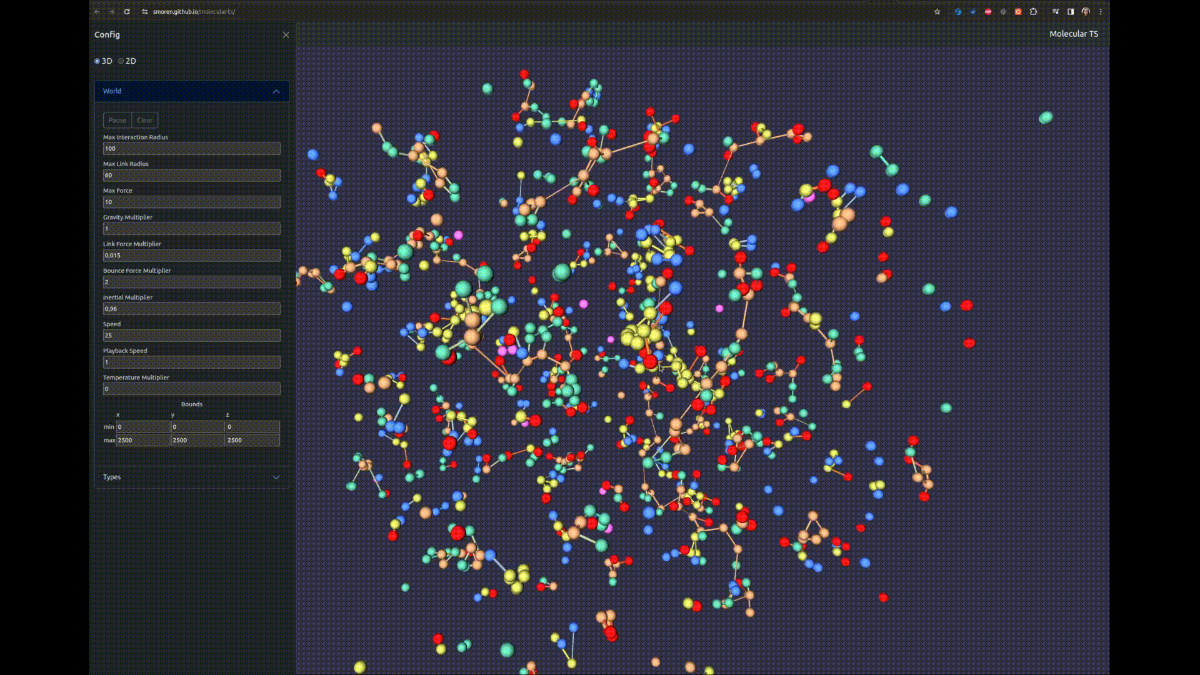
Это своего рода симуляция «цифровой химии» — межатомных взаимодействий в 2D- и 3D-пространствах:
— коллизии и отскоки частиц при контакте; — силы притяжения и отталкивания между частицами; — связи между частицами и влияние других частиц на эти связи; — влияние температуры и других факторов среды (макропараметров) на поведение частиц.
Частицы разных типов визуализируются разными цветами. От типа частицы зависят их свойства, представленные в конфигурации мира:
1. Матрица коэффициентов гравитации несвязанных частиц показывает, будет ли частица одного типа притягиваться или отталкиваться от частицы другого типа в случае, когда они не связаны между собой, и с какой силой. 2. Матрица коэффициентов гравитации связанных частиц показывает, будет ли частица одного типа притягиваться или отталкиваться от частицы другого типа в случае, когда они связаны между собой, и с какой силой. 3. Список лимитов связей показывает, какое максимальное количество связей могут иметь частицы каждого типа. 4. Матрица лимитов связей показывает, какое максимальное количество связей могут иметь частицы каждого типа с частицами разных типов. 5. Тензор влияния частиц на связи своих соседей.
На последнем пункте остановимся поподробнее. Без этого правила почти все сгенерированные вселенные через какое-то время застывали или приходили в вечное движение, но без регулярного образования новых связей. Для решения этой проблемы я ввел правило, по которому частица каждого типа имеет возможность повлиять на максимальную длину связей частиц разных типов в сторону увеличения или уменьшения. Таким образом получилось достичь эффекта непрекращающегося синтеза и распада сложных «молекулярных» соединений.
Всеми основными параметрами симуляции можно управлять через пользовательский интерфейс, меняя таким образом «физику» мира. Кроме того, за счет настраиваемой рандомизации можно создавать практически неограниченное количество уникальных новых «вселенных» со своими неповторимыми законами.
Проект реализован на TypeScript, интерфейс построен на Vue 3, для 3D-визуализации использована библиотека BabylonJS. Для высокопроизводительной обработки взаимодействий между тысячами частиц пришлось применить множество приемов оптимизации, некоторые хочу разобрать отдельно:
1. Объектный пул — позволяет переиспользовать «выброшенные» объекты вместо инстанцирования новых. В проекте он используется для продления жизненного цикла объектов связей, так как связи в симуляции образуются и рвутся регулярно.
2. Кластеризация пространства. Когда в симуляции участвуют тысячи частиц, необходимость обработки взаимодействия каждой с каждой приводит к серьезной просадке производительности. Разделив же пространство на кубические кластеры, мы можем обрабатывать взаимодействие каждой частицы только с теми, что находятся в том же кластере или в соседних, пренебрегая исчезающе слабыми взаимодействиями на больших расстояниях, что существенно ускоряет алгоритм.
С точки зрения производительности еще есть куда расти, но продолжать работу в этом направлении я уже буду на Python с использованием Numpy и Numba, потому что браузер позволяет использовать только одно ядро процессора на одну открытую вкладку, что сильно ограничивает возможности масштабирования.
Потыкать и почувствовать себя демиургом можно здесь: https://smoren.github.io/molecular-ts/ Исходный код живет на гитхабе: https://github.com/Smoren/molecular-ts Имплементацию с параллельными вычислениями на питоне можно посмотреть здесь: https://github.com/Smoren/molecular-python3
Кстати, встретив интересный набор законов, не хочется, чтобы он канул в лету после закрытия окна браузера, — поэтому я внедрил кнопку создания ссылки на запуск симуляции с заданным набором параметров. А поделиться ссылками на интересные конфигурации можно в специальном issue: https://github.com/Smoren/molecular-ts/issues/1.
Спасибо за внимание!



· 06.06
Была раньше такая штука для визуализации гита, gource
ответить
коммент удалён