CSS Nesting - прощай .less?
Препроцессоры CSS — отличный инструмент для разработчиков. Они предоставляют функции, которых не хватало в базовом CSS, и постепенно эти функции становятся доступны в оригинальном CSS.
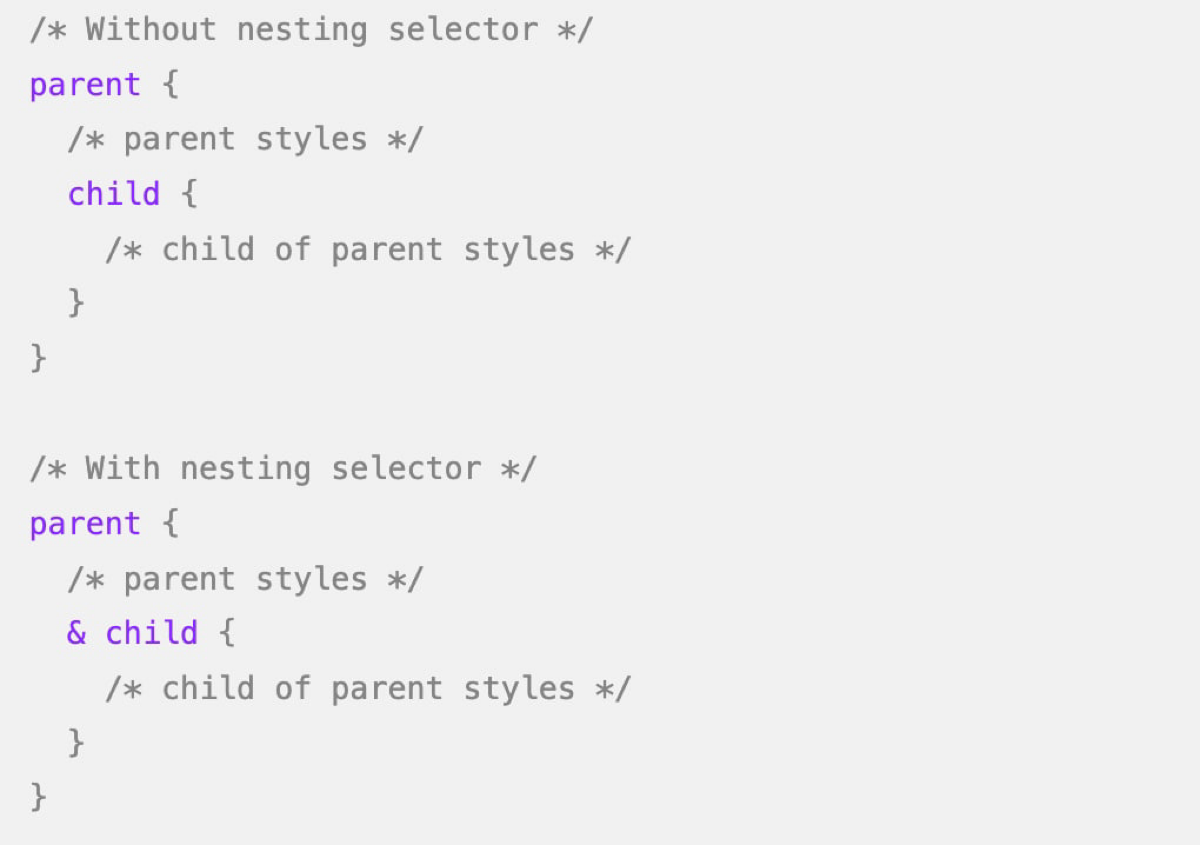
Одна из таких функций — CSS Nesting (вложенный CSS), которая позволяет задавать стили для родительского класса и его дочерних элементов. Также с помощью символа & можно объединять классы, например, .a.b. Больше информации можно найти в документации (https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_nesting/Using_CSS_nesting).
Но суть не в этом - а в том что потихоньку все фишки доходят до оригинального CSS, причем уже проверенные временем на полезность. Так произошло с jQuery, который изначально использовался для работы с DOM, но когда эта функциональность была реализована в JavaScript, разработчики перестали использовать jQuery. То же самое произойдёт и с Less/Sass(Stylus живой еще?).
Что вы думаете об этом? Используете ли вы препроцессоры сейчас и планируете ли перейти на чистый CSS?





· 02.07.2024
Это очень интересно! Я не знал про вложенность в ванильном CSS.
Однако я так и останусь пока на SCSS пока он позволяет удобно использовать переменные, миксины и функциональность
ответить
коммент удалён