CSS из будущего - calc-size
На одном из недавних собеседований меня спросили - а как бы ты анимировал открытие/закрытие меню динамической высоты? Такое часто нужно сделать и каждый раз это боль. Ну не можем мы анимировать display, и точную высоту не можем анимировать, так как ее не знаем. В итоге все сводится к 3 подходам: - захардкоженая высота(минус вайб) - анимация max-height(неплохо, но скорость раскрытия не контролируемая) - JS проходит и высчитывает высоту(заморочено)
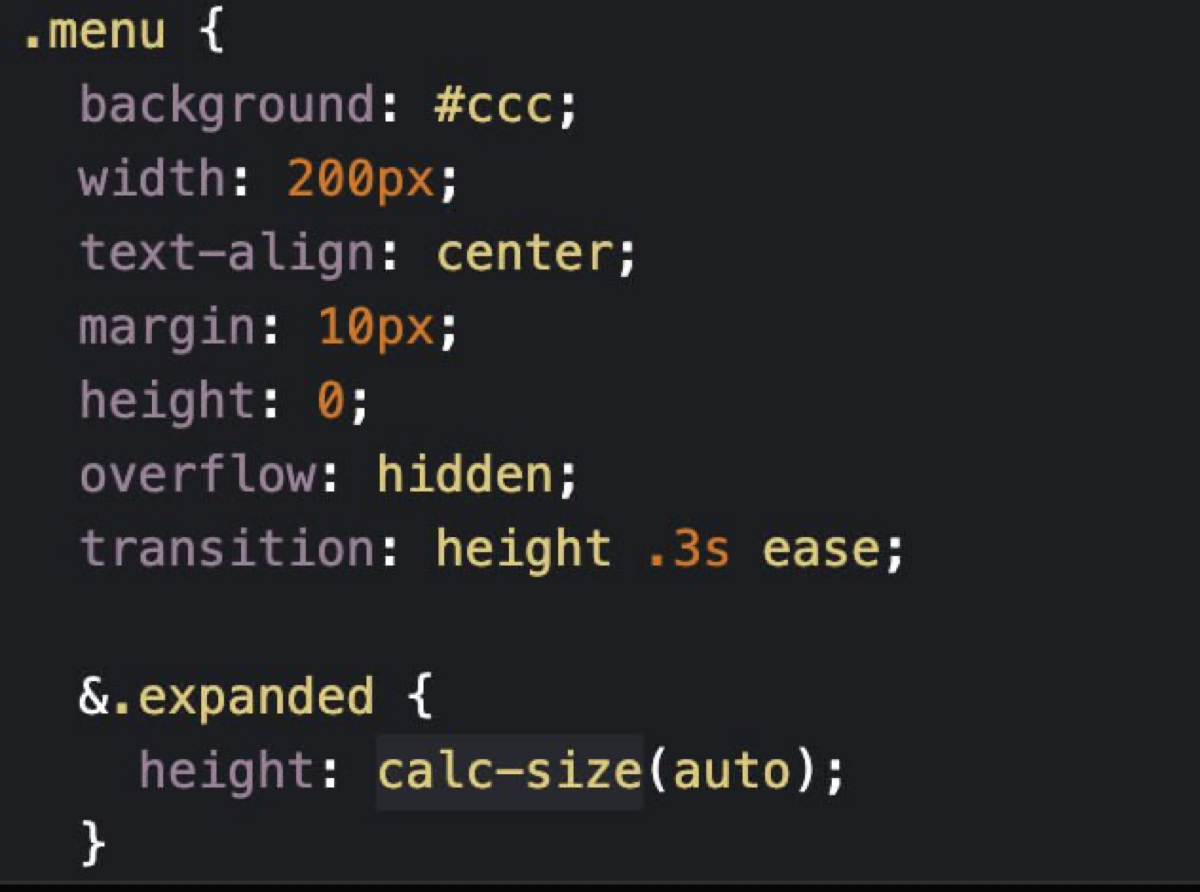
И вот недавно появился черновик фичи calc-size в CSS. У нее много возможностей, и одна из них - анимирование неизвестной высоты. Можете потыкать мой пример на https://codepen.io/gatilin222/pen/MWdNbVM?editors=1111.
Работает это пока только в Chrome Canary c включенным #enable-experimental-web-platform-features.
И да, это драфт, но от Гугла, и с высокой долей вероятности мы увидим эту фичу в будущем.




· 09.07.2024
Очень крутая фича. Прям топчик. Мысленно открывается небывалый диапазон возможностей. Веб-сервисы смогут работать шустрее, более гибко и без багообразующих костылей через хардкод.
ответить
коммент удалён