Поднаготная дизайна
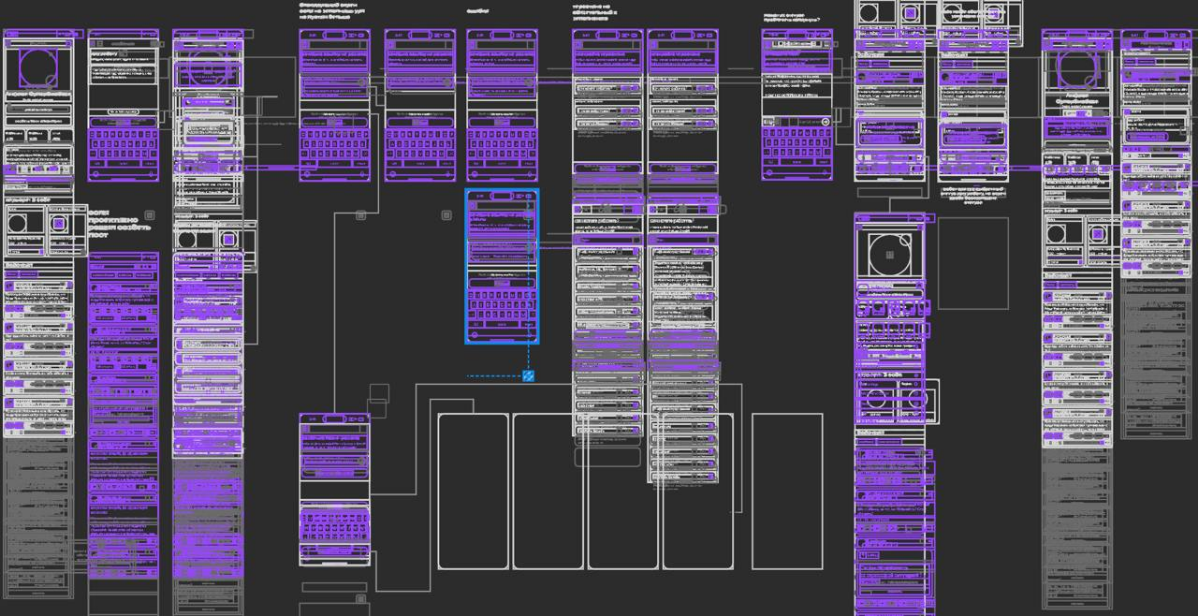
Хотите узнать, что скрывает ваш дизайнер? Хотите проникнуть в подноготную дизайна? В преисподнюю пикселей, компонентов и лейаутов? Итак, недизайнеры, лайфхак для вас! Когда дизайнер присылает вам макет, пусть даже с доступом только в режиме просмотра или разработчика, нажмите Cmd + Shift + O — и вы увидите аутлайны. Главное быть авторизованым в Фигме, тогда получится. Выглядит интересно и необычно! Можно удивить других разработчиков, продактов или самого дизайнера, сказав что-то вроде: «Мало компонентов вижу в макетах…» 😉 Кстати, в этом режиме компоненты отображаются фиолетовым, а также становятся видны скрытые слои и места, куда будут вставлены изображения. 🔥